まず、モバイルフッターのホバー動作とはなにか?
について説明します。
実際にみてもらった方が早いと思います。
以下のように動画にしましたので、
ご確認ください。
ホバー動作により、
マウスのカーソルをのせたとき、スマホだとタッチしたとき、に色が変化します。
ブログにオリジナリティーが出てきますので、今回の方法を実践してもらえればと思います。
管理人は、Cocoon 2.1.1.3を導入し、本編で紹介する方法を導入し、
動作確認しています。
前置き
先日、Cocoonフォーラムにて、不具合報告をさせていただきました。
ご対応いただきました、わいひら氏には、この場を借りて御礼申し上げます。
報告内容はこちら
概要としては、マウスのカーソルを
モバイルフッターボタンの上にのせた(ホバーさせた)時に、
色が変化しない不具合を報告した案件となります。
- 正常な動作(サイドバー)

- 不具合(トップ)

結論から言うと、
マウスのカーソルをのせたときの不具合であるため、
Cocoon 2.1.1.2以降ではホバー動作そのものが廃止されます。
このままだと話が終わってしまうので、ホバー動作を実装する方法を、
次の章で紹介していきます。
Cocoonでモバイルフッターのホバー動作を追加する方法
わいひら氏のご厚意により、内部的には残っているため、
子テーマの編集により、ホバー動作を追加することができます。
つまり、Cocoon 2.1.1.2以降でもホバー動作を追加することができます。
(自動アップデートでの最新版は本記事作成現在、2.1.1.3)
ホバー動作を追加するのは、
子テーマを編集する方法が一番手っ取り早くて、安全です。
子テーマを編集する方法としては、2種類あります。
- テーマエディターで「style.css」を編集
- FTPやファイルマネージャーなどで「style.css」を編集
どちらも「style.css」を編集する点では同じです。
今回は、テーマエディター、ConoHaファイルマネージャーでの編集方法を説明します。
どちらかを採用していただければ実装できます。
また、FTPでの方法は割愛します。
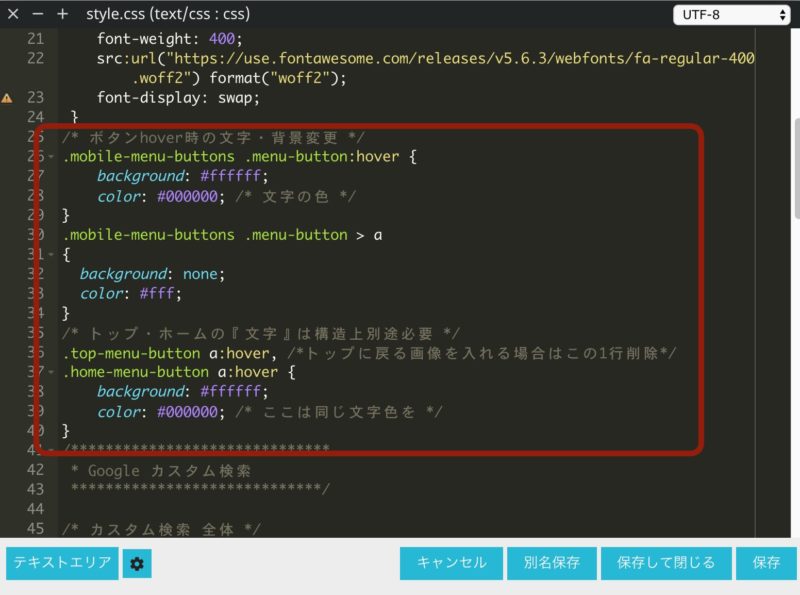
ConoHaファイルマネージャーで子テーマを編集する

/public_html/(あなたのドメイン名)/wp-content/themes/cocoon-child-master/style.css
まで階層をたどることで、子テーマのスタイルを編集することが出来ます。
コードは以下のようになります。
/* ボタンhover時の文字・背景変更 */
.mobile-menu-buttons .menu-button:hover {
background: #ffffff; /* 背景の色(白) */
color: #000000; /* 文字の色(黒) */
}
.mobile-menu-buttons .menu-button > a
{
background: none; /* 背景削除 */
color: #fff;
}
/* トップ・ホームの『文字』は構造上別途必要 */
.top-menu-button a:hover, /*トップに戻る画像を入れる場合はこの1行削除*/
.home-menu-button a:hover {
background: #ffffff; /* 背景の色(白) */
color: #000000; /* ここは同じ文字色を */
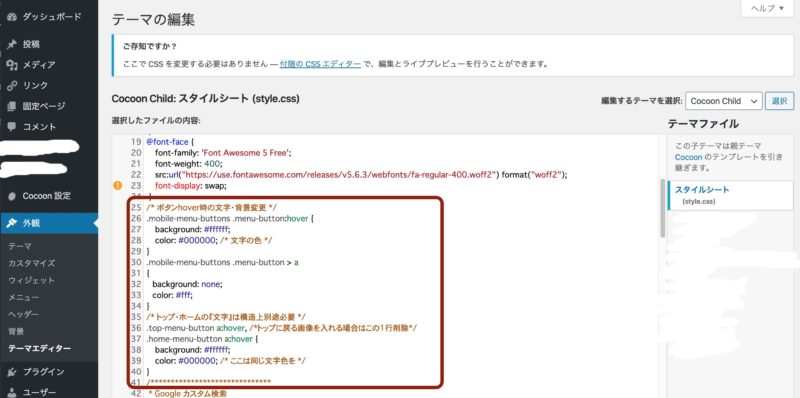
}テーマエディターで子テーマを編集する

「外観」 - 「テーマエディター」より、スタイルシートを選択します。
こちらに以下のソースコードを挿入します。
/* ボタンhover時の文字・背景変更 */
.mobile-menu-buttons .menu-button:hover {
background: #ffffff; /* 背景の色(白) */
color: #000000; /* 文字の色(黒) */
}
.mobile-menu-buttons .menu-button > a
{
background: none; /* 背景削除 */
color: #fff;
}
/* トップ・ホームの『文字』は構造上別途必要 */
.top-menu-button a:hover, /*トップに戻る画像を入れる場合はこの1行削除*/
.home-menu-button a:hover {
background: #ffffff; /* 背景の色(白) */
color: #000000; /* ここは同じ文字色を */
}ホバー動作を追加する方法のまとめ
まとめると、
Cocoonでモバイルフッターのホバー動作を追加するには、
子テーマのCSSファイルを編集して、ホバー動作を実装すればよいです。
それでは〜


