自分の環境だと、(WordPress+)cocoonのサイドバーの「カスタムHTML」が、JavaScriptを入れたときに保存できませんでした。
代案(テキスト)で対応しました。
ConoHa WINGのようなサーバー側のWAFでブロックかかるのが原因のようです。
-
【ConoHa Wing】WordPressの設定を編集したら「閲覧できません」と表示される原因について | WordPressのお医者さん
wp.remotemanager.me
まず、AdSenseの申請が通っていることが条件です。
環境はこちら。
- WordPress 5.3.2
- テーマ名:Cocoon 2.0.5
- 子テーマ名:Cocoon Child 1.1.0
参考にさせていただいたサイトはこちら。
-
https://blog.yanokou.com/g-adsense-wordpress-cocoon-custom-search/
blog.yanokou.com
AdSense(アドセンス)の検索向け広告をサイドバーに設定
サイドバーに検索向け広告を追加する設定をします。
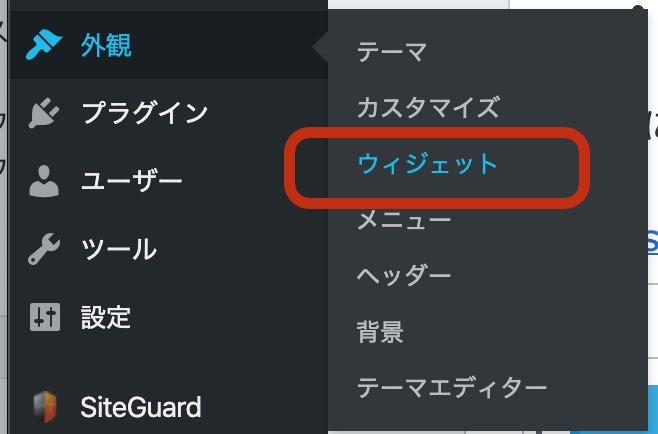
まず、「外観 - ウィジェット」にはいります。

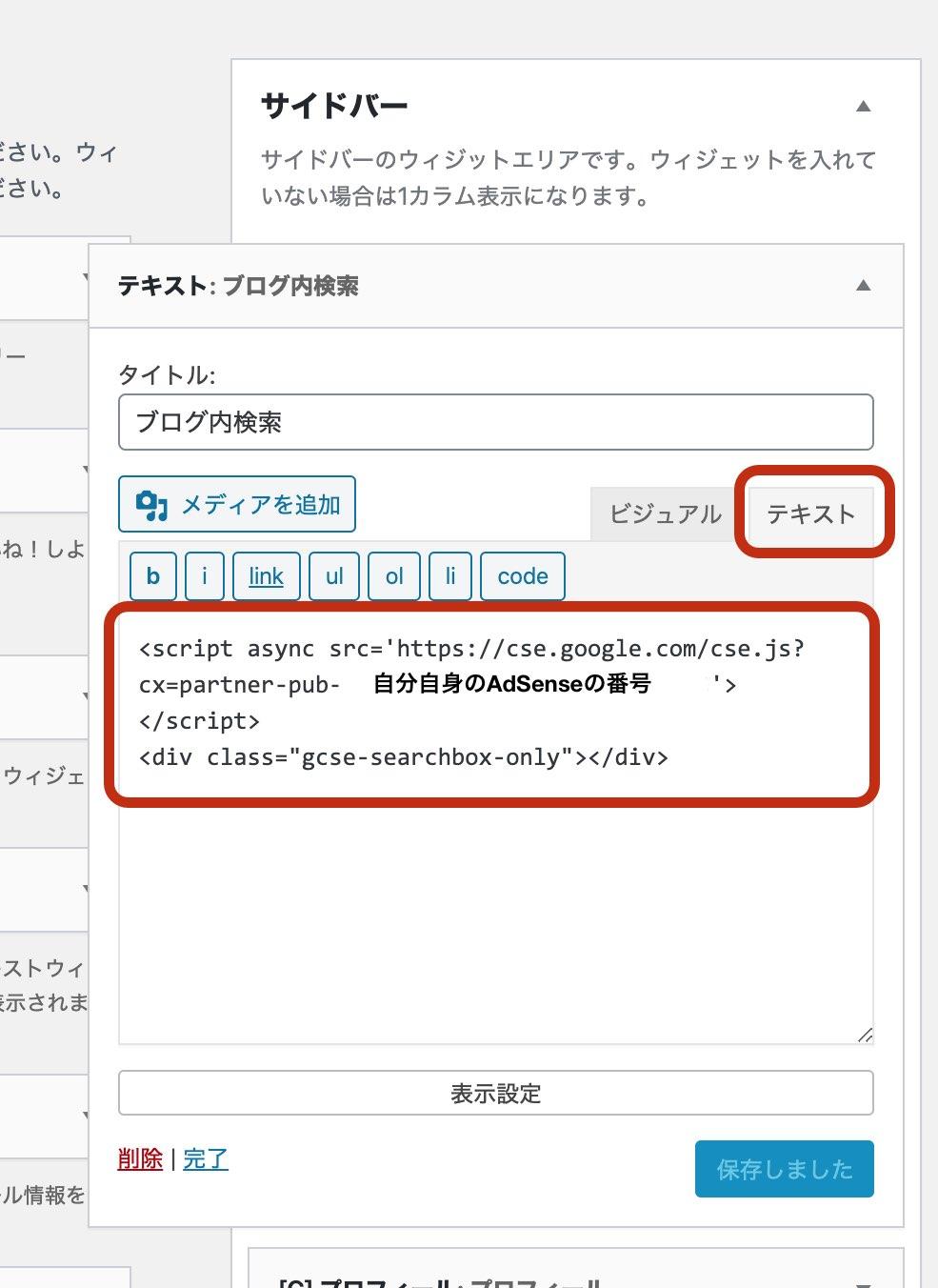
「テキスト」を選択し、「ウィジェットを追加」をクリックします。

ここで、AdSenseのカスタム検索のコードを取得します。
コード取得してJavascriptのコードをコピーしたら、
WordPressに戻ってきて、テキストのタブに切り替えて、ここに貼り付けます。

AdSense(アドセンス)の検索向け広告をカスタマイズ
ちなみに、CSSでの検索窓のカスタムはこちらで行うことができます。
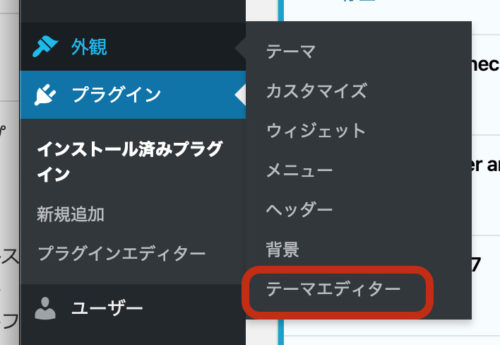
「プラグイン - テーマエディター」にはいります。
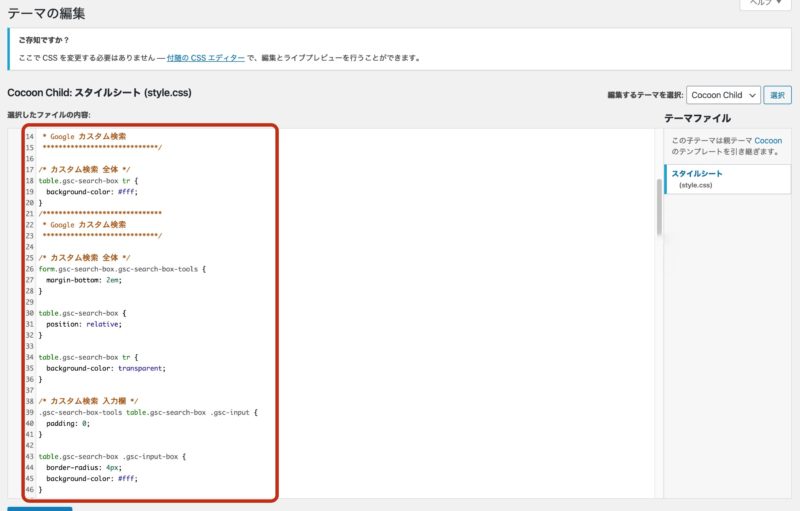
子テーマのスタイルにはいり、CSSをいれます。

AdSense(アドセンス)の検索向け広告のまとめ
下図のようにブログ内検索をGoogleカスタム検索に変えることが出来ました。

カスタムHTMLじゃないと追加出来ないと思っていたので、これで解決することが出来ました。
おわりっ!