おはこんばんにちは!!!!久しぶりの更新となってしまいましたね。
多くは語りませんが、コアアップデートを経てブログが不調ということで、
最近絶賛体調不良です。この記事書いたらリフレッシュに戻ります。
今回は、WordPressにおいて、複数のライター(投稿者)で投稿して運用しているサイトさんにおいて、各ライターの一覧リストを作る方法をご紹介しますよ。
投稿現在の最新版であるPHP7.4に対応したコードに手直ししています。
(PHPにまだまだ不得手だったので、調査にすごく時間がかかった...)
ぜひ挑戦してください。
投稿者(ライター)一覧ページを作成する
投稿者(ライター)一覧ページですが、ライターが10人や20人と大勢いたり入れ替わりが激しい、そんな場合は投稿者一覧ページの更新が面倒ですよね。
2〜3人のライターで運営してるサイトであれば、今回のように間接的にページを作成するのではなく、手書きで直接コードを書いてあげたほうがはやいかと。
そんな投稿者一覧ページを、WordPressと連携させてオートメーション(自動)化してあげるのがおすすめです。
テンプレート名の作成
<?php
/*
Template Name:ライター一覧
*/
?>投稿者情報を自動で取得するコード
投稿者情報を自動で取得するコードは下記のとおりになります。
<!--投稿者一覧を表示-->
<?php $users =get_users( array('orderby'=>'ID','order'=>'ASC') );
echo '<div class="writers">';
foreach($users as $user):
$uid = $user->ID;
$userData = get_userdata($uid);
echo '<div class="writer-profile">';
echo '<figure class="eyecatch">';
echo get_avatar( $uid ,300 );
echo '</figure>';
echo '<div class="profiletxt">';
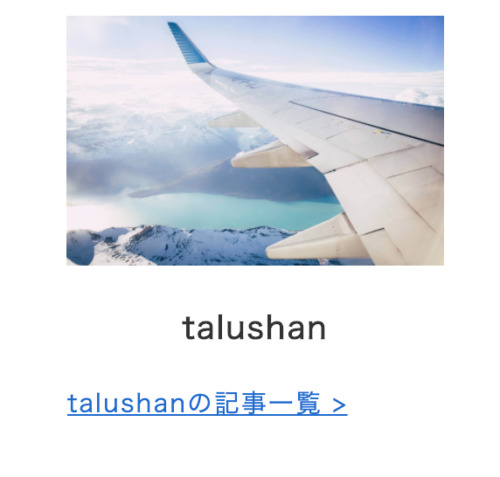
echo '<p class="name">'.$user->display_name.'</p>';
echo '<div class="description">'.$userData->user_description.'</div>';
echo '<div class="button"><a href="'.get_bloginfo('url').'/author='.$uid.'">'.$user->display_name.'の記事一覧</a></div>';
echo '</div>';
echo '</div>';
endforeach;
echo '</div>';
?>ひとつ注意点としては、投稿者ごとのアイコンを非表示にする設定にしていると、投稿者と、その投稿者による記事一覧の欄しか出てきません。
意外とハマりポイントかもしれません。
レイアウト調整用CSS
参考となるカスタムスタイルシート(CSS)はこちら。
レイアウト調整がある程度こちらで整うはずですが、お好みで改造してみてください。

.writers{
overflow:hidden;
}
.writer-profile{
width: 18%;
min-height: 350px;
margin:1%;
float:left;
}
.writer-profile .name{
text-align:center;
font-weight:bold;
padding:10px 0;
margin:0;
}
.writer-profile .description{
font-size:0.8em;
}
.writer-profile .button a{
font-size:0.8em;
}
.writer-profile .button a:after{
content:' >';
}投稿者一覧ページをつくる手順
実際に固定ページテンプレート(page-writer.php)をつくって投稿者一覧ページを作成します。
名前はわかりやすければ何でもよいかとおもいます。
1. 固定ページテンプレートを作成する
- まずは親テーマ内の「page.php」を複製
- 複製したファイル名を「page-writer.php」などに変更
(page-build.php ...etc わかりやすければ大丈夫!) - 複製したファイルを開いて先頭に【テンプレート名】を追加
- <?php the_content(); ?>の下に先ほどの【投稿者情報を自動で取得するコード】を貼り付ける
- ファイルを保存
- 子テーマに作成したPHPファイルを持ってくる ←おすすめ!
cocoonだと親テーマにpage.phpがはいっています。
基本的にどのようなテーマでも同じかと思います。
ファイルディレクトリでいうと、
ConoHa WINGであれば、親テーマが以下になります。
/public_html/○○.com(あなたのドメイン)/wp-content/themes/cocoon-master/page.php
子テーマにいれるとするならば、
/public_html/○○.com(あなたのドメイン)/wp-content/themes/cocoon-child-master/page-writer.php
このようになるはずです。
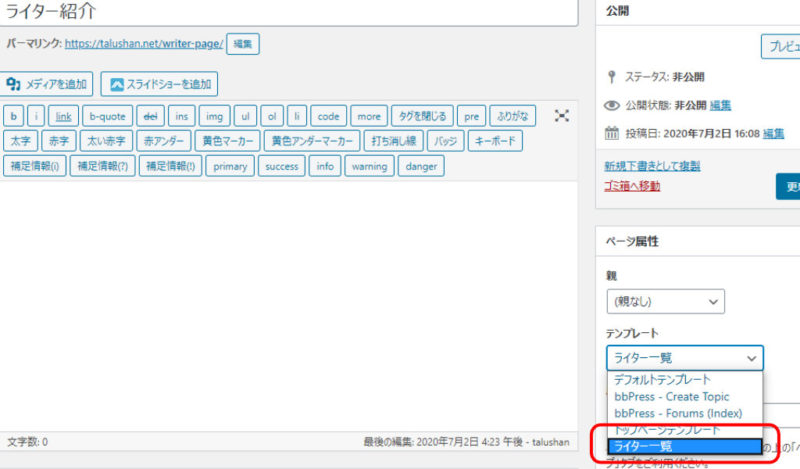
2. 新規の固定ページを作成し、テンプレートを選択する

新規の固定ページを作成し、先ほど作成したページテンプレート(ここではライター一覧)を選択して保存します。
特定のユーザーを一覧から消す
ここまでで紹介したコードだと、ユーザ全てが表示されてしまいますよ。
「外部に突発的に依頼しているライターは表示したくないな...」などと
そんなことでお困りではないでしょうか?
この場合にはコードを少し修正するだけで特定のユーザを消すことが出来ます。
<!--投稿者一覧を表示-->
<?php $users =get_users( array('orderby'=>'ID','order'=>'ASC','exclude'=>'1') );
echo '<div class="users">';
foreach($users as $user):
$uid = $user->ID;
$userData = get_userdata($uid);
echo '<div class="writer-profile">';
echo '<figure class="eyecatch">';
echo get_avatar( $uid ,300 );
echo '</figure>';
echo '<div class="profiletxt">';
echo '<p class="name">'.$user->display_name.'</p>';
echo '<div class="description">'.$userData->user_description.'</div>';
echo '<div class="button"><a href="'.get_bloginfo('url').'/?author='.$uid.'">'.$user->display_name.'の記事一覧</a></div>';
echo '</div>';
echo '</div>';
endforeach;
echo '</div>';
?>2行目に「'exclude'=>'1'」というのを追加するのがコツです。
数字は、隠したいユーザーを指します。
ユーザーのIDを指定してあげれば、そのユーザーは一覧からは表示されなくなります。
また、複数指定することもできます。
「'exclude'=>'1,2'」とコンマ区切りで実装することが出来ます。
ユーザーIDの調べ方について
ユーザーIDは一覧ページには表示されないので、URLから調べる方法があります。
「?user_id=」の後ろの数字がユーザーIDとなります。
(セキュリティ対策としてIDを隠す設定を行っている場合には、SQLデータベースからIDを調べる必要があります。)
まとめ
今回は複数で管理しているサイトで投稿者一覧を自動で取得し表示させる方法をご紹介しました。
投稿者の人数が多い場合にはこの方法を実践してみてはいかがでしょうか。


