AdSenseの審査を通過した、そこのあなた、おめでとうございます!
AdSenseの審査通過のメールが届いてから、
実際に広告が配信されるまで、数時間〜半日のタイムラグがあります。
Javascriptコードの場所があっているか不安になりますよね?
そんなあなたに、いくつか貼り方がありますので、紹介していきます。
Cocoon(コクーン)でのAdSense(アドセンス)の貼り方ですが、
他のワードプレスのテーマでも参考になるかと思います。
追記
こちらの方法だと、広告の位置の制御がほとんど効きませんので、
広告の最適な位置を探す場合、手動で設定する方法がおすすめです。
こちらが参考になります。
-
CocoonでAdSense(アドセンス)を好きなところに貼る方法 - タルシャンIT
talushan.com
ブログ環境
管理人の環境は以下のようになります。
今回紹介する方法では、
使用しているテーマ、レンタルサーバーは異なっていても、
ファイル階層は参考になるかと思います。
- 親テーマ:Cocoon ver.2.0.9.4
- 子テーマ:Cocoon Child ver.1.1.0←PHP編集はこちらで作業していきます
- レンタルサーバー:ConoHa WING
- ブログサービス:WordPress ver.5.3.2
- PHP ver.7.4
▽cocoonの詳細はこちら▽
-
Cocoon | WordPress無料テーマ
wp-cocoon.com
注意
「子テーマのPHPを編集する。」場合、
親テーマでなく、子テーマを編集してください。
(テーマのアップデートが配信されるたびに、コードを入れ直す羽目になります。)
よくわからなければ、Cocoon設定よりヘッダーにコードを入れる方が良いかと思います。
AdSense(アドセンス)自動広告の貼り方
「AdSence(アドセンス)自動広告」の
Javascriptコードの貼り方には、
2種類あります。
以下で紹介する内の1つを選択して、採用してください。
- 方法1:Cocoon設定から行う。
- 方法2:子テーマのPHPを編集する。
方法1で、保存が効かない場合は、ファイアーウォールなどの設定を見直してみるといいです。
ConoHa WINGの場合、「サイト管理」 - 「サイトセキュリティ」 - 「WAF」で、
ブロックされているか確認できます。
WAFは、「Web Application Firewall」の略です。
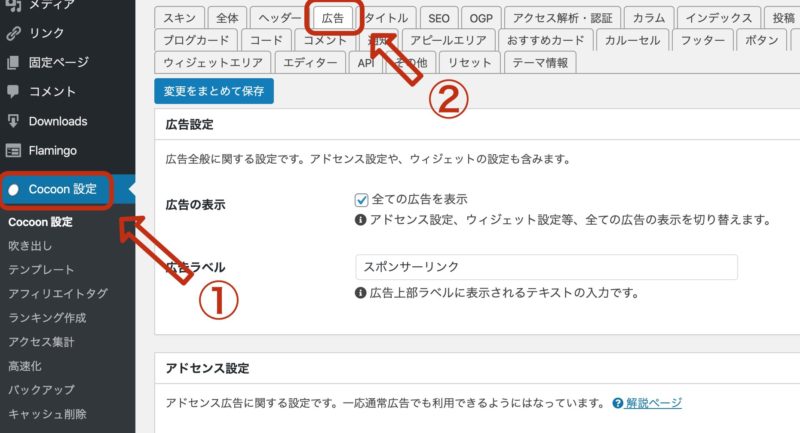
方法1:Cocoon設定から行う。
- 「Cocoon設定」にはいります。
- 「広告」タブを選択します。

広告コード欄にコードを入力します。
広告が表示されるようになります。

方法2:子テーマのPHPを編集する。
まず、ConoHa WINGであれば、
コントロールパネルにログインします。
-
ログイン|レンタルサーバーならConoHa
manage.conoha.jp
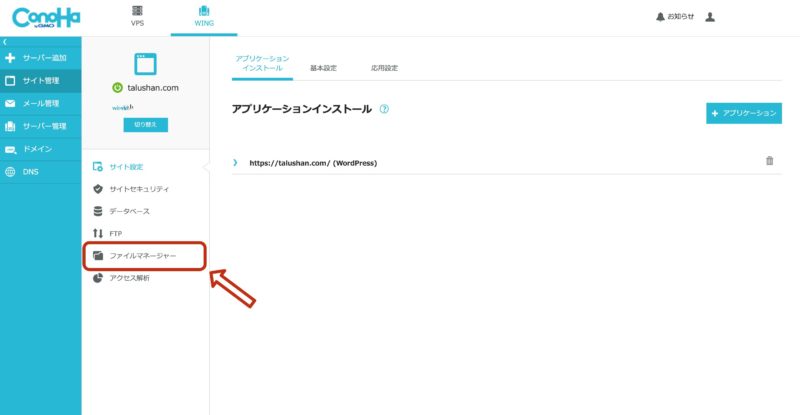
「サイト管理」で編集するサイトを選択したら、
「ファイルマネージャー」を選択します。

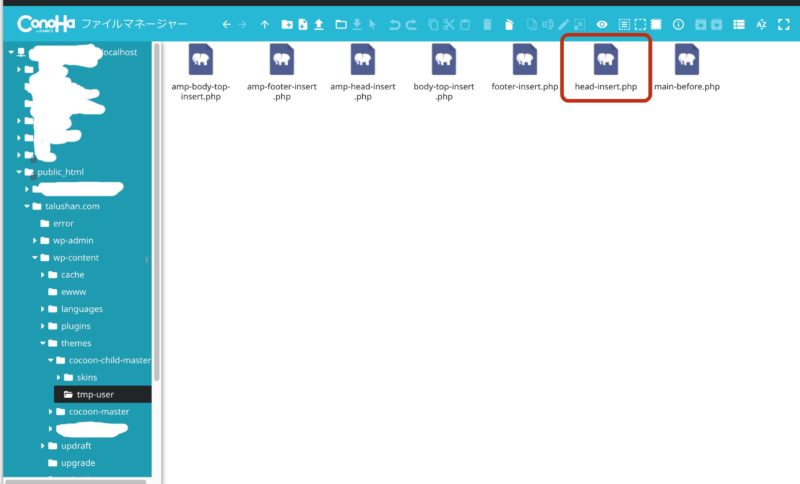
ファイルマネージャーにはいったら、
public_html/(あなたのブログドメイン)/wp-content/themes/cocoon-child-master(子テーマ)/tmp-user/
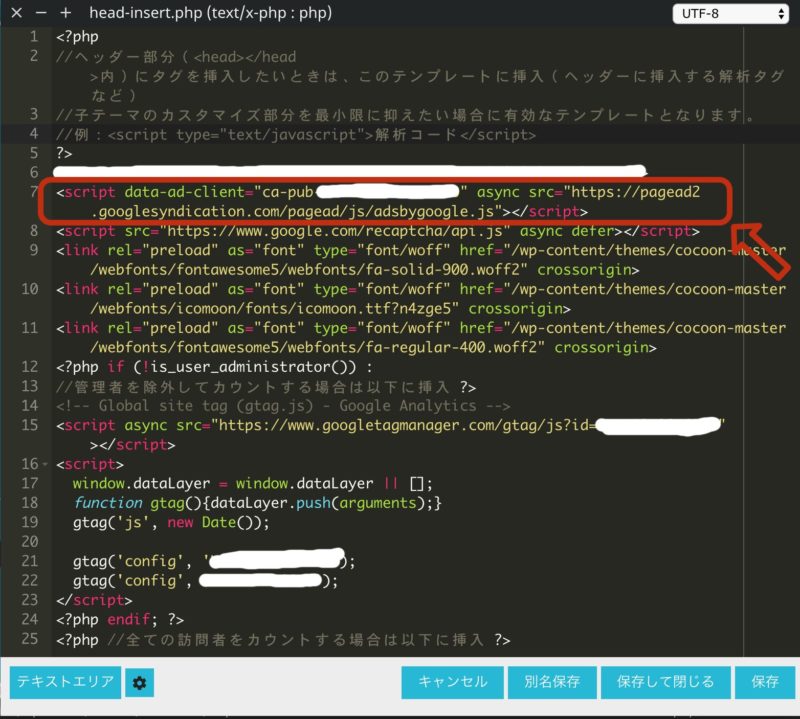
の階層にある「head-insert.php」を編集していきます。

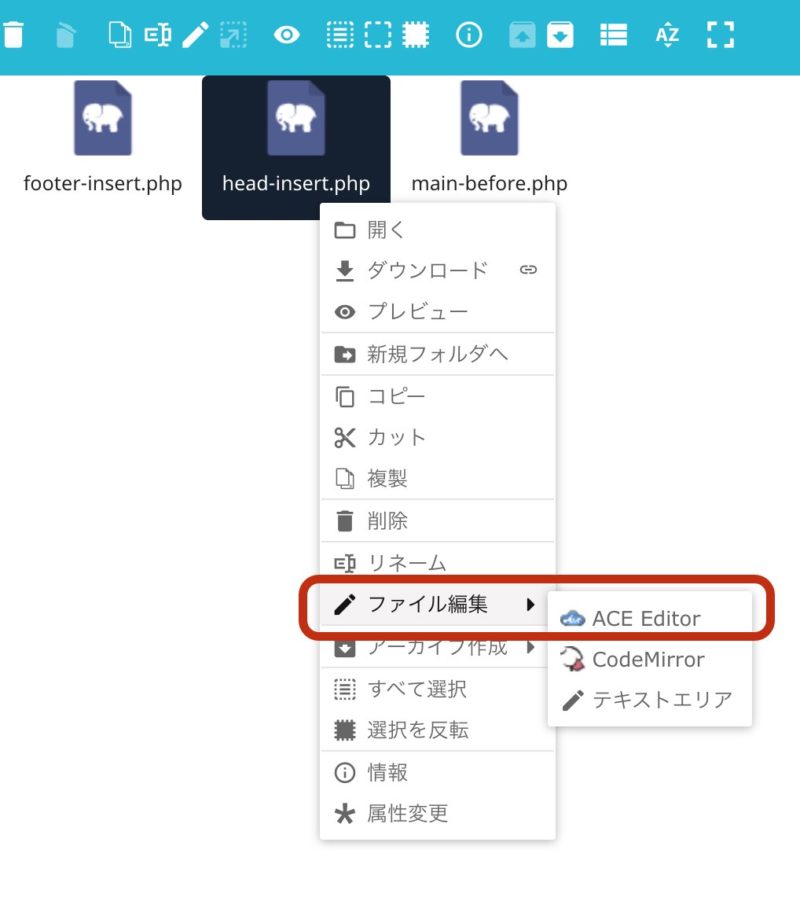
ここで、ワンポイント。
右クリックの「ファイル編集」から、
ブラウザ上で書き込むことができます。(バックアップは取った方がいいです。)
ちなみに、私がよく使うのは、「ACE Editor」です。

管理者にも広告を表示させるのであれば、
(Chrome拡張機能で、クリック無効などの対策をしておく必要はあります。)
<?php if (!is_user_administrator()) : 〜〜の前にAdSenseの自動広告コードをいれてください。

最後に忘れず、保存をしてください。
広告が表示されるようになります。
AdSense(アドセンス)自動広告の表示方法(おまけ)

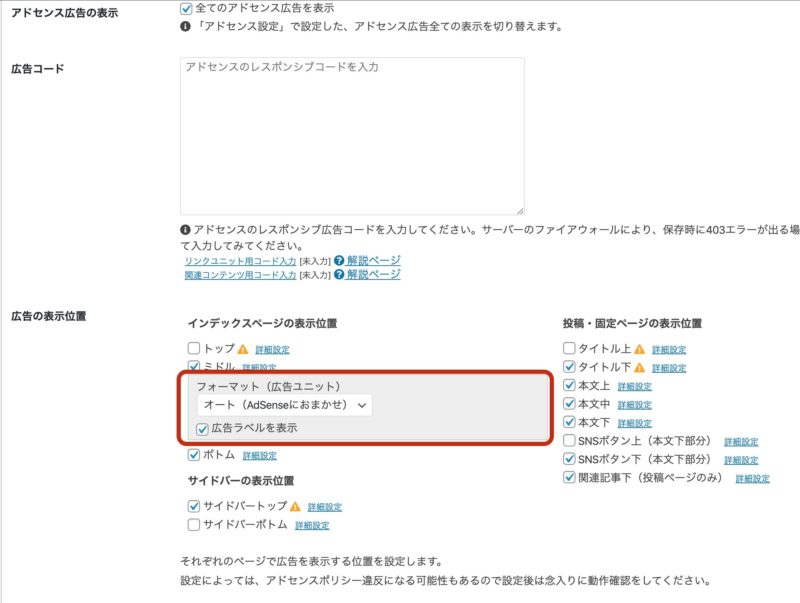
アドセンスの表示方法は、
図のようにチェックボックスで、表示位置をある程度制御することができます。
ただし、「オート(AdSenseにおまかせ)」にした場合には、
アドセンスが広告位置、個数を最適化するので、
想定外の位置に表示されることがあります。
また、アドセンスの規約上、広告ラベルのチェックは、
付けておいた方が良いと思います。
AdSense(アドセンス)自動広告の貼り方のまとめ
今回ご紹介した方法で、
Cocoon設定、もしくは子テーマのPHPを編集することで、
自動広告が出るようになります。
これで、あなたもブログ収益化へと一歩進んだことになりますね。
ご参考にされてはいかがでしょうか。


