Cocoonでのアドセンス自動広告の貼り方を、以前紹介しました。
CocoonでのAdSense(アドセンス)自動広告の貼り方
今回、Cocoonにおいて、アドセンスを好きなところに貼る方法を紹介していきます。
当然ながら、ブログのアドセンス審査を通過している方が対象となります。
2020年3月現在、アドセンスにおいて、リンクユニット広告は廃止になっています。
しかし、こちらの方法を使用すれば、リンクユニット広告も、記事に載せることができます。
結論からいうと、アドセンス設定の広告コードにユニットのコードを挿入してあげるだけです。
目次の手順で進めていきます。
それではいってみましょう。
(目次の項目をクリックして観たい手順に飛んでください。)
Cocoonでアドセンスを好きなところに貼る下準備
まず下準備をする必要があります。
ヘッダーに貼っていたコードの削除
審査時にヘッダーにコードをいれていたのであれば、そのコードを削除しておきます。
「審査が終わったらコードを削除しておくべき」と色んな記事で書かれているのは、
コードが残っていると、今回の設定を行っても自動広告が優先されて広告を出すためです。
(Cocoon公式サイトにも書いてありますね。)
ユニットのコードを取得する
まず、AdSenseの管理画面にはいります。
https://www.google.com/adsense/
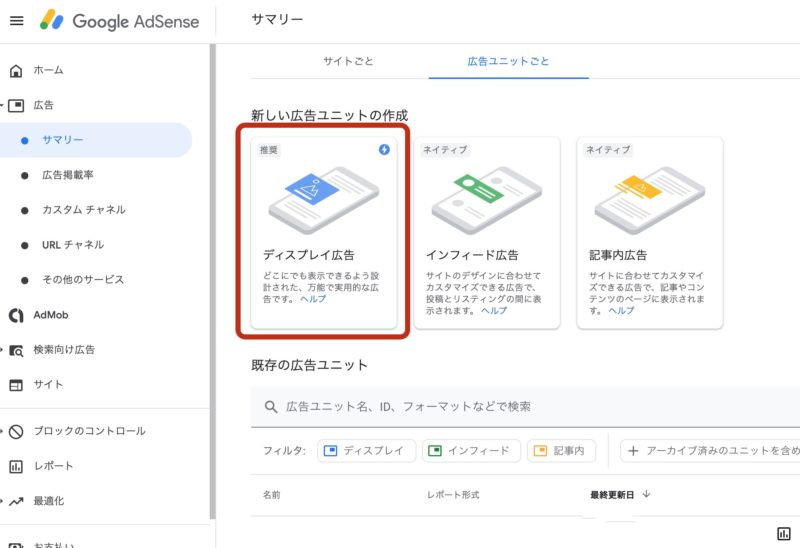
「広告」-「サマリー」-「広告ユニットごと」に行きます。
ディスプレイ広告を選択します。

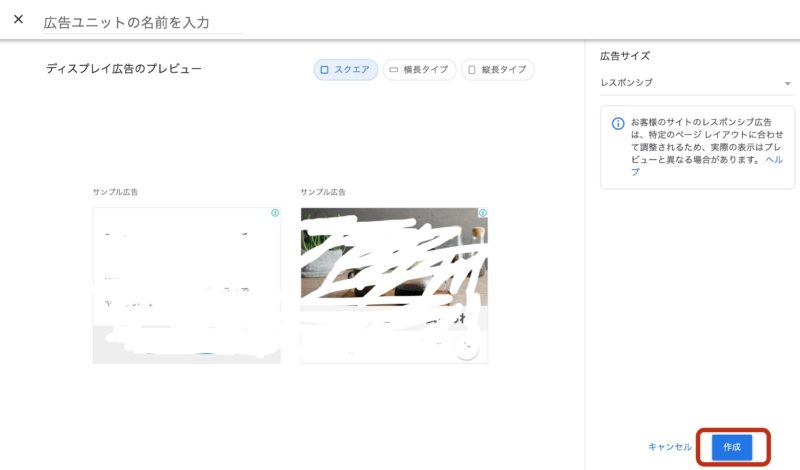
広告ユニットの名前は自由です。
おすすめは、サイト名ですね。
- ディスプレイ広告のプレビュー:スクエア
- 広告サイズ:レスポンシブ
であることを確認して、「作成」を選択します。

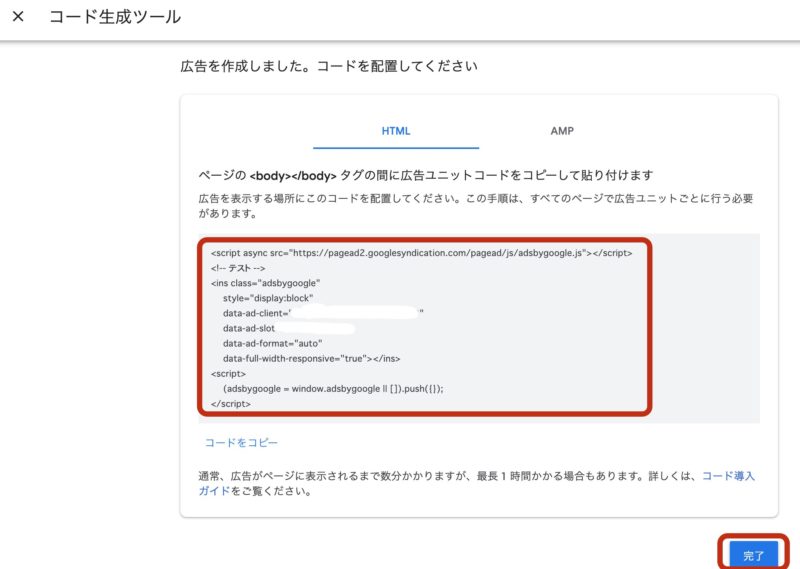
「コード生成ツール」の画面になるので、ここのコードをコピーしておきます。
コピーしたら「完了」を選択します。
これでアドセンスの設定は終わりです。
実際にアドセンスを好きなところに貼る
Cocoon側の設定方法を以下で解説していきます。
Cocoon設定でアドセンスコード貼り付け
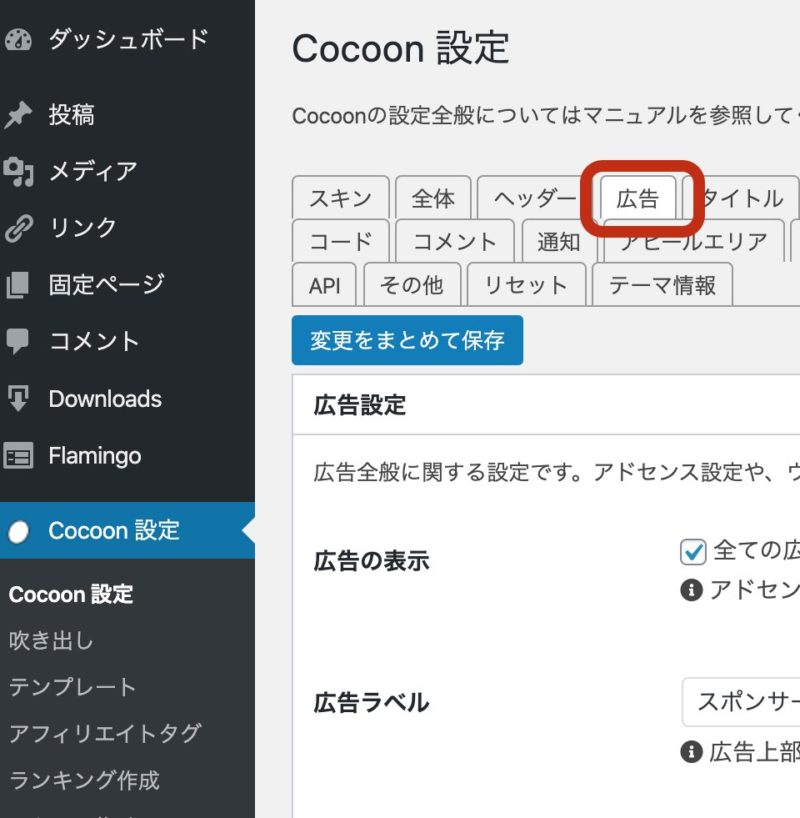
まず、「Cocoon設定」を選択します。
「広告」タブを選択します。

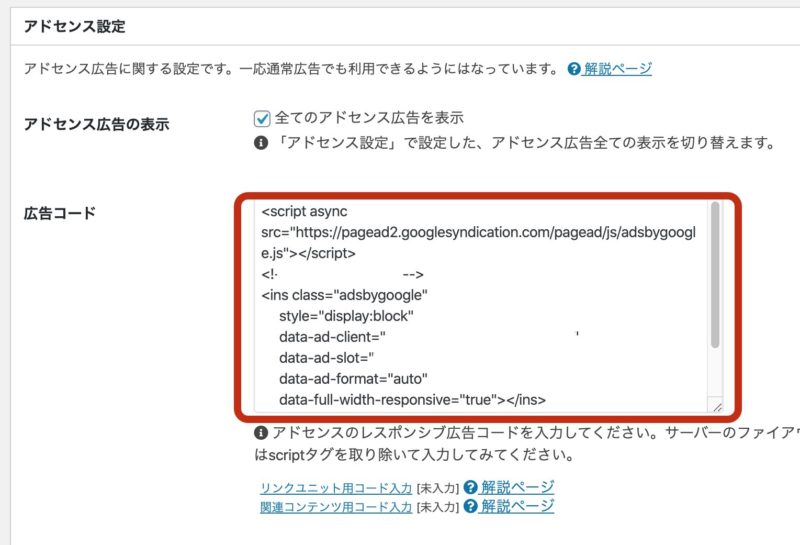
「アドセンス設定」-「広告コード」に、
先ほどコピーしたコードを貼り付けます。

まずは、画面下部の保存を選択します。
保存ができないのであれば、ファイアーウォール設定を見直してみてください。
ConoHa WINGであれば、サーバー側のWAFでブロックされていると思います。
リンクユニットの出し方
ここまでできたら、後は簡単です。
フォーマットを選択するボックスで、リンクユニットを選択するだけです。

(リンクユニットはリンク上部に「スポンサー検索」と表示されるため、
広告ラベルを非表示にしています。)
Cocoonでアドセンスを好きなところに貼るのまとめ
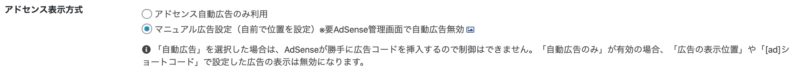
ヘッダーに自動広告をいれたままだと、アドセンスが自動で広告を出してくれます。
確かに優秀ですが、マニュアルで出したいときには困ります。
Cocoonでアドセンスを好きなところに貼るには、
今回紹介した方法を使用すれば、思い通りに表示させることができます。
今回の方法を活用して、広告位置を試行錯誤してみてはいかがでしょうか。